image samplerを触ってみました。
何に使えるか、まだはっきりとはわかりませんが、画像を取り込んでCADデータとして加工できる方法があるということで、応用方法を模索中です。
image samplerの機能は、画像の中の座標を指定して、その部分の色情報(RGB値とかHSV値とか)を取得する機能です。
よって、image samplerコンポーネントの入力側に2D座標の値を入力する必要があります。
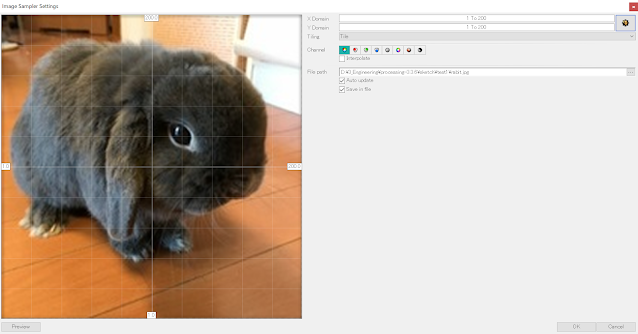
まずはGrasshopper上でimage sammplerを開いて、画像を読み込ませてみます。
今回は、縦横それぞれ200pixの画像を用意しました。
・デフォルト設定では、X-Domainが0 To 1、Y-Domainが0 To 1となっています。これは、画像の左下を原点とし、横がX座標、縦がY座標となっていて、画像の中の位置を0~1の数値で指定する方式となります。
サーフェスのUV座標を入力として使う場合に便利なモードです。
また、右肩にあるモナリザのアイコンをクリックすると下のように変わります。
1pixを1mmと変換していることになります。
今回は下の方式で進めていきますので、画像を読み込ませたら右肩のモナリザのアイコンをクリックします。
Step.1 画像を表示する領域を決める
・XZ平面上に画像を表示する場所を確保していきます。今回は200 x 200pixの解像度の画像を扱うので、X,Yそれぞれ200mmの寸法の正方形を作り、Lunch Boxの六角形を使って曲線と中心点を取り出します。
・中心点の座標がX,Zそれぞれ200mm以内に収まります。
・Lunch Boxの縦横の数は後で調整するのでひとまず10個ぐらいにします。
Step.2 画像からRGB値、明度値を読み取る
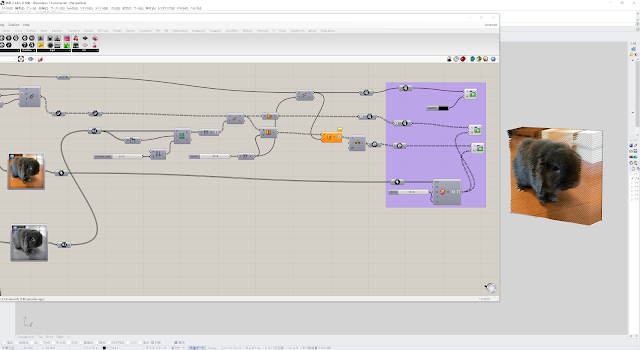
・Step.1で求めた中心点をimage samplerコンポーネントにつなぎます。
・image samplerへの入力はX,Y座標値のデータが必要になりますが、今回のようにXZ平面に表示する場合、中心点の座標はY値が0となってしまいますので、Deconstruct PointとConstruct Pointコンポーネントを組み合わせて2D座標値に変換してからつなぎます。
・RGB値(0~255までの整数値)と明度(0~1の小数値)の値を取り出します。
Step.3 六角形にサーフェスを張る
・Step.1で作った六角形をXZ平面上で少しオフセットさせ、Boundary Surfaceコンポーネントを使ってサーフェスは張ります。
Step.4 画像の表示をさせる
・まずは画像をレンダリングモードで表示させてみます。
・Create MaterialコンポーネントのDiffuseカラーにRGB値をつなぎ、Transparencyのところに明度値をつなぎます。
・階層が異なるので、Create Materialの出口にGraftを設定しています。
・六角形の個数を10個から適当に変更して細かさが調整できます。ただし、あまり多すぎるとPCがフリーズするので慎重にしたほうがいいです。
Step.5 適当に加工する
・ひとまず、表示ができましたので、あとは適当に加工してみましょう。
・明度の値(0~1)をY方向の移動距離にRemapコンポーネントを使って範囲を変換してY方向移動させ、Extrudeコンポーネントを使って押し出し処理を行っています。
・六角形の縦横の数はそれぞれ100個に設定しました。












0 件のコメント:
コメントを投稿