2013年にイタリアのミラノで初公開された、R社のコンセプトカーのルーフに施されたパターンを試しに作ってみました。
詳細部分まで似せようとすると時間がかかりすぎるためほどほどのところで終わらせていますが、形状が複雑であればあるほど手間がかかることがわかりました(笑)
作り方はそれぞれあるとは思いますが、一つの例として、参考にして頂ければと思います。
Step.1 画像の準備&Rhino or Grasshopperへのインポート
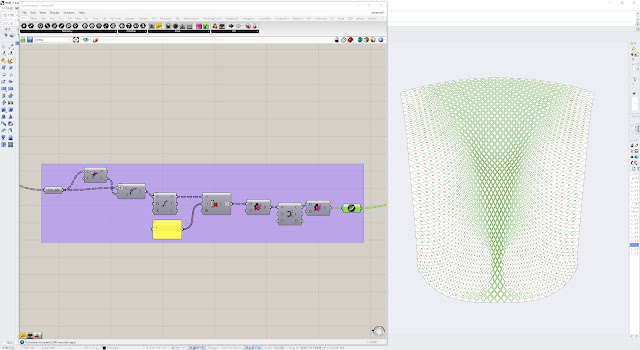
・ネット上で画像を検索し、ダウンロードしてからRhino、あるいはGrasshopperに取り込みます。・上の図では画像自体を表示していませんが、Grasshopperに取り込む場合、Import Imageコンポーネントにつなぎ、車両の向きが上下方向で、車両の中心軸がY軸上に来るように位置を調整すると、緑色の枠線内に画像が表示されます。
・画像のフォルダパスはImage ImportコンポーネントのF入力の上で右クリックしてから指定できます。
Step.2 輪郭のトレース
・表示された画像のルーフ部分の輪郭をNurbs曲線でトレースしていきます。・左右対称になるよう、片側を作ったら「Mirror」コマンドを活用し、上の画像のように曲線4本を作成します。
次に、いったんGrasshopperの表示をOFFにしてから、Rhino画面での操作に移ります。
Step.3 サーフェス化する
・Step.2で作った4本の曲線を使い、「Network Surface」コマンドを使ってサーフェスを張ります。設定はひとまず初期値でOKです。Step.4 リビルドする
・後の工程でサーフェスの制御点(CV)を触りますが、今の状態だと数が多すぎてやりずらいので、「サーフェスをリビルド」コマンドを使って制御点の数を減らします。・今回は、次数をU、Vいずれも3次にし、制御点の個数をそれぞれ10と8にします。
Step.5 サーフェスの延長
・リビルドが終わったら、横方向に延長します。・少し大きめに作って、必要な箇所だけ抜き出すというやり方です。余談ですが、小さく作って足りなくなるよりは、最初から少し大きめに作った方がやりやすいケースが多いですね。
・今回は、左右に100mm延長します。ちなみに、延長する前の状態も後で使うのでコピーして残しておきます。
下準備はここで終わりまして、次にGrasshopperでの操作に移ります。
・後の工程でStep.5で作ったサーフェスにマッピングするので、枠の大きさや位置は特に決まりはありませんが、画像と同じぐらいの大きさが分かりやすいと思います。
・ひし形の数は後で調整するのでまずは適当でもOKですが、ここでは偶数個でやっていきます。
Step.7 ストレッチ変形させる
・Step.6で作ったひし形を、Stretchコンポーネントを使い、特定の領域だけ縮小させます。 (上の図の緑色でハイライトされた部分がストレッチ変形後です)
・ストレッチの開始位置と変形量を指定するのに直線を使います。直線を作る場所はどこでもかまいませんが、変形の開始位置が直線の始点、変形量を長さで指定します。今回は、変形量を元の長さの0.7倍としていますが、スライダーで調整できるようにしておけば後でも変更可です。
・StretchコンポーネントはRhino6以降の標準実装版(オレンジ色のアイコン)、あるいはJackalopeプラグイン版(白と青のアイコン)のどちらでも同じ動作をします。
Step.8 マッピングを行う
・Step.5で作成したサーフェスをGrasshopperに取り込み、マッピングさせます。・サーフェスのUV軸の向きや組み合わせによって結果が異なりますので、IntralatticeプラグインのAdjust UVコンポーネント、あるいはLunchBoxプラグインのReverse Surface Directionコンポーネントを使って向きを調整します。上の図のように、上端あたりがストレッチによって縮んだ状態であればOKです。
Step.9 サーフェスの制御点を調整する
・Grasshopperのひし形を表示させた状態のまま、Rhino画面上でサーフェスを選択し、F10キーを押して制御点を表示させます。その後、制御点の位置を微調整してひし形のレイアウトを決めていきます。・上の図のように、ガムボールをONにすると座標軸が出て位置の調整がしやすいと思います。
・Shiftキーを押しながら複数選択できますので、左右対称になるよう気をつけながら調整してみてください。上下方向の移動は黄緑矢印のドラッグ、左右対称を維持した位置変更は、赤色の□をドラッグしてスケールを変更していきます。すべて終わったらF11キーを押して制御点の表示モードをOFFにします。
Step.10 ひし形のパスの階層分け
・後の工程でひし形の大きさをスケールダウンさせていきますが、利便性を考えて、ひし形が横1行ごとに一つの階層にまとまるようにパスを組みなおしていきます。・LunchBoxのDiamond Panelsコンポーネントは横方向の数が1だけ異なるひし形が交互につながった状態のため、ちょっと面倒ですが上の図のように二つに分け、それぞれDiamond_A、Diamond_Bという名前をつけて区別します。
・上の図のようにList Itemコンポーネントをつなげて、縦にハイライトされた状態であればOKです。
Step.11 大きさごとにひし形を区別する境界線を作る
・ひし形の大きさは、両端エリアが最小サイズ、真ん中が最大サイズ、それ以外がグラデーション部分としますので、Rhino画面上でNurbs曲線を2本作ってGrasshopperに取り込み、それらの左右対称カーブもMirrorコンポーネントを使って作ります。・以前の工程と同じく、この曲線もF10キーを押して、制御点の位置変更で修正可能です。あとで形を整える際に、制御点の位置を調整します。
Step.12 Diamond_A側の最小サイズ、最大サイズのインデックスを求める
・Step.11で求めた4本のカーブを使い、まずは左右両端部分の、最小サイズとなる個所のひし形のindex、および中央の最大サイズとなるひし形のindexを求めていきます。・最初に、Seriesコンポーネントを使い、Diamond_Aのリスト長さまでの数列を作ります。これがindexと同じ番号になります。
・次に、Diamond_Aの中心点をAreaコンポーネントを使って求め、カーブの左側/右側判定を組み合わせ、先ほど求めたindex番号に対し、最小サイズの左側、最小サイズの右側、最大サイズ、計3つの数列を抜き出します。
Step.13 閉曲線を作成する
・Step.11で作成した4つのカーブをそれぞれ端点同士を結んで結合し、2本の閉曲線を作成します。Step.14 グラデーション部分の四角形とindexを取り出す
・Step.12で求めたDiamond_Aの中心点とindex番号、Step.13で求めた閉曲線を使い、グラデーションさせる部分のひし形と、そのindex番号を抜き出します。左右それぞれ別々にします。Step.15 グラデーション部のスケール倍率を求める
・スライダーで最小の倍率、最大の倍率を設定し、Rangeコンポーネントを使って0~1の範囲で横行ごとのひし形の個数分、均等に分割します。これがスケール倍率になります。・RangeコンポーネントのExpressions欄はx-1を入力して個数を合わせます。
・左側のエリアはひし形が左から右に向かって大きくなるのに対し、右側のエリアは左から右に向かって小さくなるので、最小と最大のスライダー値をそれぞれ逆でつなぎます。
Step.16 Diamond_Aすべてのスケール値をまとめる
・Step.12及びStep.14、Step.15で求めた各種index番号を使い、スケール値を1ノードにまとめていきます。具体的には、元のindex番号の数列に対し、スケール値で書き換えていく方法です。・Replace Itemsコンポーネントを上の図のようにつなぎ、特定のindex番号に対するスケール値を上書きしていきます。
Step.17 左右両端の最小サイズ、中央の最大サイズとなるひし形のindexを求める
・Step.12と同じ作業をDiamond_B側にも行う。Step.18 グラデーション部分のひし形を取り出す
・Step.13、Step.14と同じ作業をDiamond_Bにも行う。Step.20 Diamond_Bすべてのスケール値をまとめる
・Step.16と同じ作業をDiamond_Bにも行う。Step.21 上下方向のスケール値を求める
・次に、車両の向きに対し上下方向にもスケールダウンさせます。・車両前方側から15行目までグラデーションさせ、それより下の部分は一定の大きさとするノードを上の図のように、Diamond_A、Diamond_Bそれぞれ別々に組みます。
・Duplicate DataコンポーネントのExpressions欄はx-1を入力しています。
・Step.16及びStep.20で求めたDiamond_A、Diamond_Bそれぞれのスケール値とかけ合わせることで、最終的なスケール値が求まります。0~1の範囲の数値を扱うメリットが、掛け算による数字の加工ですね。
Step.22 すべてのひし形のスケール処理を行う
・Step.21で求めたDiamond_A、Diamond_Bのスケール値をScaleコンポーネントにつなぐと、上の図の緑色のように変形します。大きさの変化はここで完了です。この後は色のグラデーション表示設定の工程に移ります。
Step.23 Diamond_A、Diamond_Bの各パスを一つにまとめる
・後の工程を考えて、Diamond_A、Diamond_Bを一つにまとめます。・パスがそのままだと両者が混在した状態でまとまってしまうので、それぞれのパスの階層を互い違いになるよう記号を変更し、Mergeコンポーネントを使って1ノードにまとめています。
Step.24 ひし形に丸みをつける
・鋭角のひし形だと少しトゲトゲしい感じなので、Nurbs曲線を使って若干、丸みをつけます。Step.25 延長する前のサーフェスに投影する
・Step.4の状態の時のサーフェスに投影します。Step.26 サーフェスを三つに分類する
・ひし形に、Boundary Surfaceコンポーネントを使って面を張ります。・色は、青、黄、グラデーションの三か所に分かれますので、ひし形サーフェスを3つに分類します。Construct Pathコンポーネントを使ってパスの記号を作り、分類していきます。
Step.27 色の設定
・上の図のように色を設定したら完成です。・グラデーションの部分は、Interpolate Dataコンポーネントを使って2色を混ぜ合わせています。混ぜる割合を0~1の範囲で求め、Graph Mapperを使って割合に変化をつけています。

































0 件のコメント:
コメントを投稿