今回は、横につながる曲線パターンです。
Step.1 パターンの範囲を決める
・パターンを作る範囲をRectangleコンポーネントを使ってXY平面上に作ります。
Step.2 UV分割の設定
・今回のパターンは、SurfaceのUV分割を使って作っていきます。
・U方向、V方向の分割数をスライダーで調整し、rangeコンポーネントを使い、0から1の範囲で等分割する数列をU方向、V方向それぞれ用で作成します。
・今回は縦方向で高さを徐変させるので、Graph Mapperコンポーネントに繋げ、数値の範囲を加工しています。Shift Listコンポーネントのw入力は上下ともにFalseに設定します。
・その後、Construct Domain^2コンポーネントでUVの組み合わせを作ります。
Step.3 UV分割する
・Step.1で作成したRectangleをStep.2のUVドメインを使いisotrimコンポーネントで分割します。
※itotrimコンポーネントのS入力はreparameterizeをONに設定します。
・縦横の間隔は、スライダーの設定値やグラフをいじって調整します。
Step.4 交互に選択する
・Step.3で作った分割サーフェスは、縦方向にパスが分かれている状態です。
・ここでは各パスを交互に選択するようにしたいので、Seriesコンポーネントを使い、0から縦分割数までの等差数列を作り、Dispatchコンポーネント(P入力はTrue False)につなげて二つのパスの数列に分割します。
・Tree Itemコンポーネントを使い、Step.3で作った分割サーフェスを二つに分離します。
※上の図のように交互に選択できていればokです。
Step.5 さらに分離する
・Step.4で分離した二種類のサーフェスをさらにDispatchコンポーネントを使いそれぞれ2つに分離すると、上図のように合計4つのサーフェス領域に仕分けできます。
※出来上がったサーフェスは、上から順にA_1、A_2、B_1、B_2と名前を付けています。
Step.6 オフセット処理
・カーブとカーブの間に隙間をあけるため、offsetコンポーネントを使って上下方向に若干量、縮小させ、Network Srfコンポーネントを使ってサーフェスをはります。
※同じ作業をStep.5で作った4つのサーフェス領域すべてに行います。
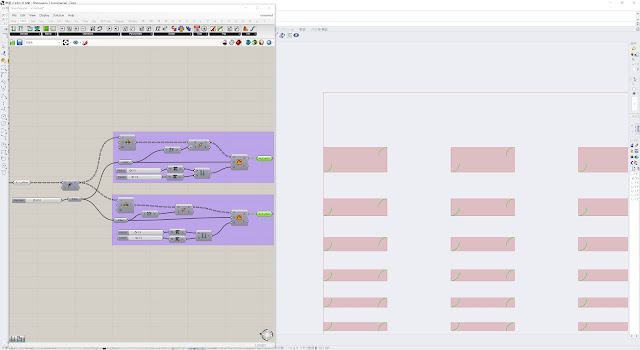
Step.7 円弧の作図_1
ここから作図工程に移ります。
・まずはA_1について、上の図のように赤色で塗りつぶしているサーフェス領域の、四角形右上と左下の頂点を始点として円弧を作図します。
※頂点はDiscontinuityコンポーネントあるいはexplodeコンポーネントで求めることができます。
・円弧の範囲は0.5Piから1Pi、1.5Piから2Piの二つです。
Step.8 円弧の作図_2
・次はA_2について、上の図のように緑色で塗りつぶしているサーフェス領域の、四角形左上と右下の頂点を始点として円弧を作図します。
※頂点はDiscontinuityコンポーネントあるいはexplodeコンポーネントで求めることができます。
・円弧の範囲は0から0.5Pi、1Piから1.5Piの二つです。
Step.9_円弧の作図_3
・次はB_1について、上の図のように緑色で塗りつぶしているサーフェス領域の、四角形左上と右上の頂点を始点として円弧を作図します。
※頂点はDiscontinuityコンポーネントあるいはexplodeコンポーネントで求めることができます。
・円弧の範囲は1.5Piから2Pi、0.5Piから1Piの二つです。
Step.10 円弧の作図_4
・最後にB_2について、上の図のように緑色で塗りつぶしているサーフェス領域の、四角形左上と右下の頂点を始点として円弧を作図します。
※頂点はDiscontinuityコンポーネントあるいはexplodeコンポーネントで求めることができます。
・円弧の範囲は0Piから0.5Pi、1Piから1.5Piの二つです。
Step.11 接線の作図
・Step.7~10で作成した円弧の接線を引き、shutterコンポーネントで切り出してjoin curveコンポーネントで接続します。
Step.12 完成
・最後にお好みの加工を加えて完成です。

















0 件のコメント:
コメントを投稿